Teaching App
The Application
The project was done as the part of Developing Mobile Application course at KTH Royal Institute of Technology. The theme of the project was to help students in their education for which we were required to study, design and develop application for both students and teachers with expertise in different subjects.
My Role
I was part of a team and responsible for the research study, interaction design, visual design, branding and user testing for both student and professional experience.
Problem Statement
The residents of the same housing communities are not familiar with each other and they require assistance in their day-to-day work and they ask help from other residents for the same.
Observation and Brainstroming
Ethnographic observations were conducted to observe people in their natural environment while taking notes about how and when student expresses discomfort while studying in their daily routine. The idea was to build an application that would help the students find teachers for themselves based on their location. The app provides service to both teachers and students to choose the other based on their profiles and certifications.
Vision
The app lets users find other people who are offering their expertise in a typical school subject such as maths or physics. Users can also choose to act as a teacher in a subject where they feel confident in their knowledge. As such, users can display as both teacher and student, offering their expertise in an area in exchange for another person’s knowledge in another area, or just one of the two depending on the wishes of the user. Users can inspect each others profiles and start conversations to schedule meetings as they like.
One of the feature was implementation of the Google Maps API which acts as a map of users and their profile icons displayed on the map. This way user could quickly search to few people. Searching for other users with Maps acts as a neat way of incorporating visuals into the application.
Field Study
To design the application, a field study was conducted to know more about our target users. A survey was conducted consisting of a couple of questions about how app would help users and what sort of services users expect to get some feedback and learn about other required features are required.
Along with the online survey, semi-structured interviews were for better understanding of different user perceptions. During the interviews, the students were questioned about their problems, requirements, needs and what is their expected solution. Whereas, teachers were interviewed about their expertise, how they would like to use it for helping other, does location matter to them, how much time they would like to devote for helping the troubled students etc..
Finally, the results from surveys and interviews were analysed and some conclusions were driven about how the app would resolve issues for users, The field study also guided me about the expectations of the users from such application.
Personas
Two personas were designed for having a better view of the users. One was an international student facing trouble with mathematics. She was looking for a teacher who could teach during her free hours and in return she could teach Swedish. Whereas on other hand, there was a man working in a reputed company and has expertise in mathematics but doesn’t know Swedish.
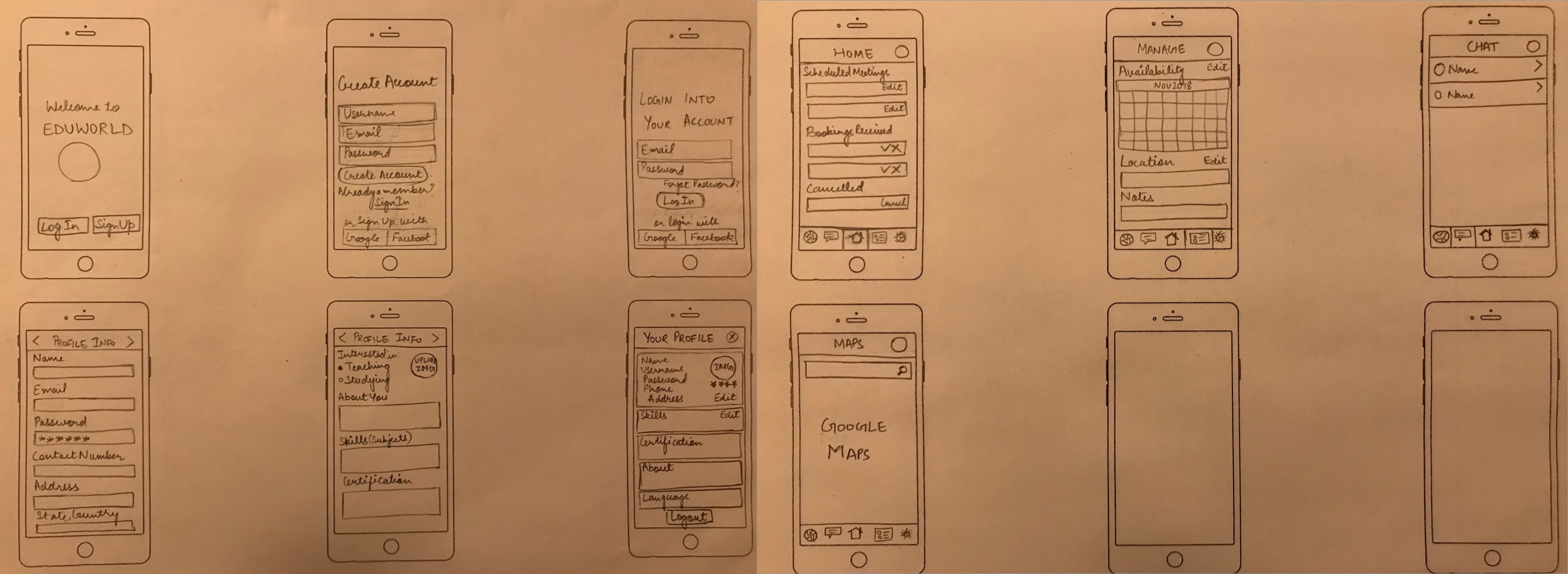
Paper Prototyping
Based on the field study, I started creating paper prototypes for conducting some basic usability testing to check how the users interact with the app. This way I quickly pinpointed the errors or the issues users might face which further helped me in designing high fidelity prototypes.
Some refined prototypes were created to check how the app could look like in future and interviews were conducted to gather feedback. The strategy was to observe how users interact with the app, how basic actions are performed and looking out for errors. Few tasks were given to the users and later they were interviewed about the same.

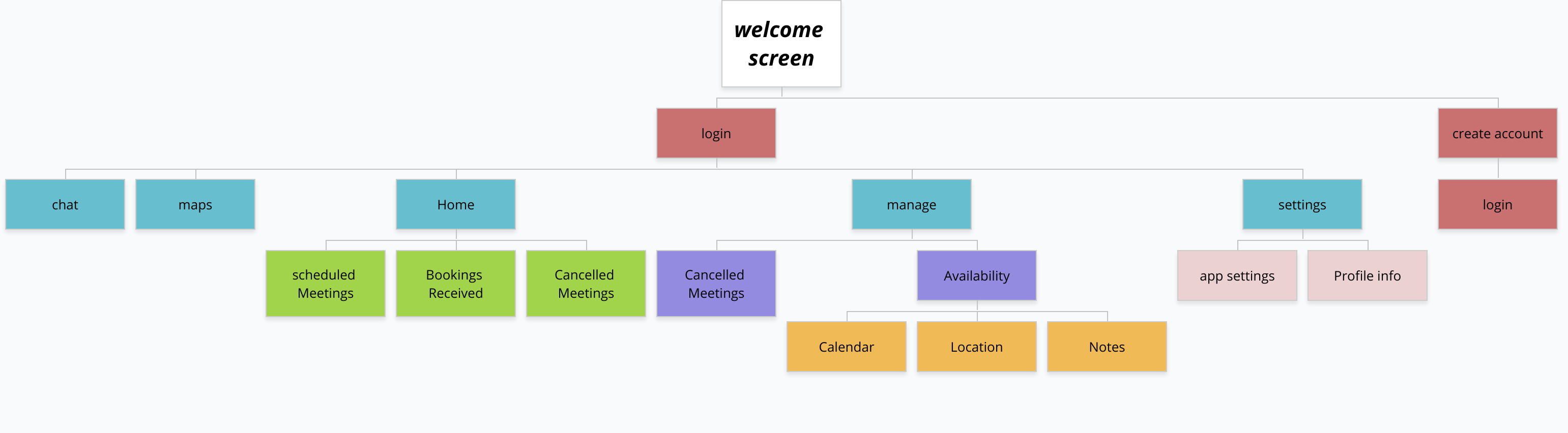
Site Map and Click Stream
A site map of all the interfaces to visualize the architectural layout of the app. This map together with the clickstream was used for developing initial high fidelity prototype using Sketch. A complete design for the app was created first along with the working prototype to have a clear view of the app and the number of screens required.

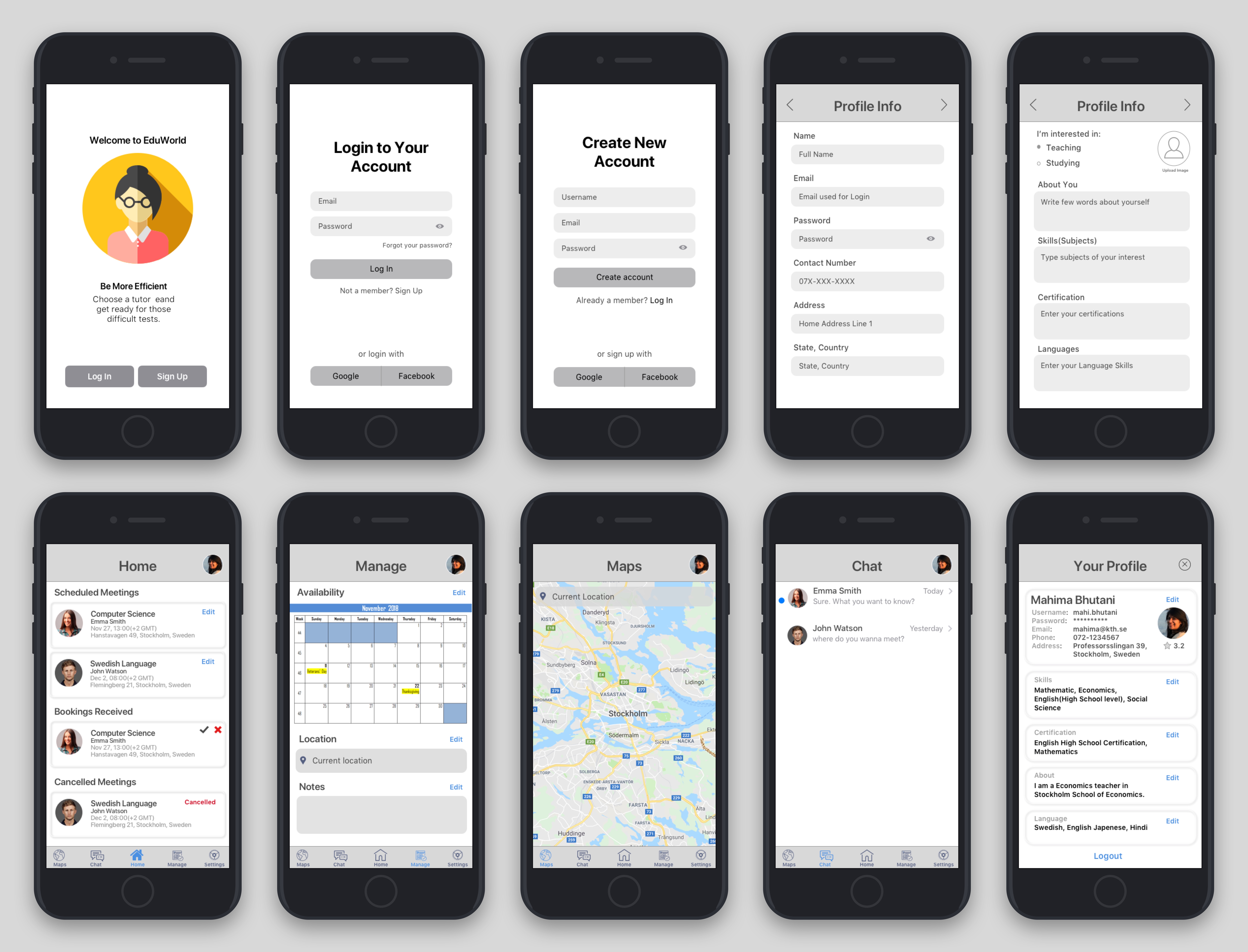
Initial Prototype
A sample version was designed and tested before releasing high fidelity prototype. The interactive prototype helped both users and testers to explore and experience the working of application giving them a better insight of the features available.

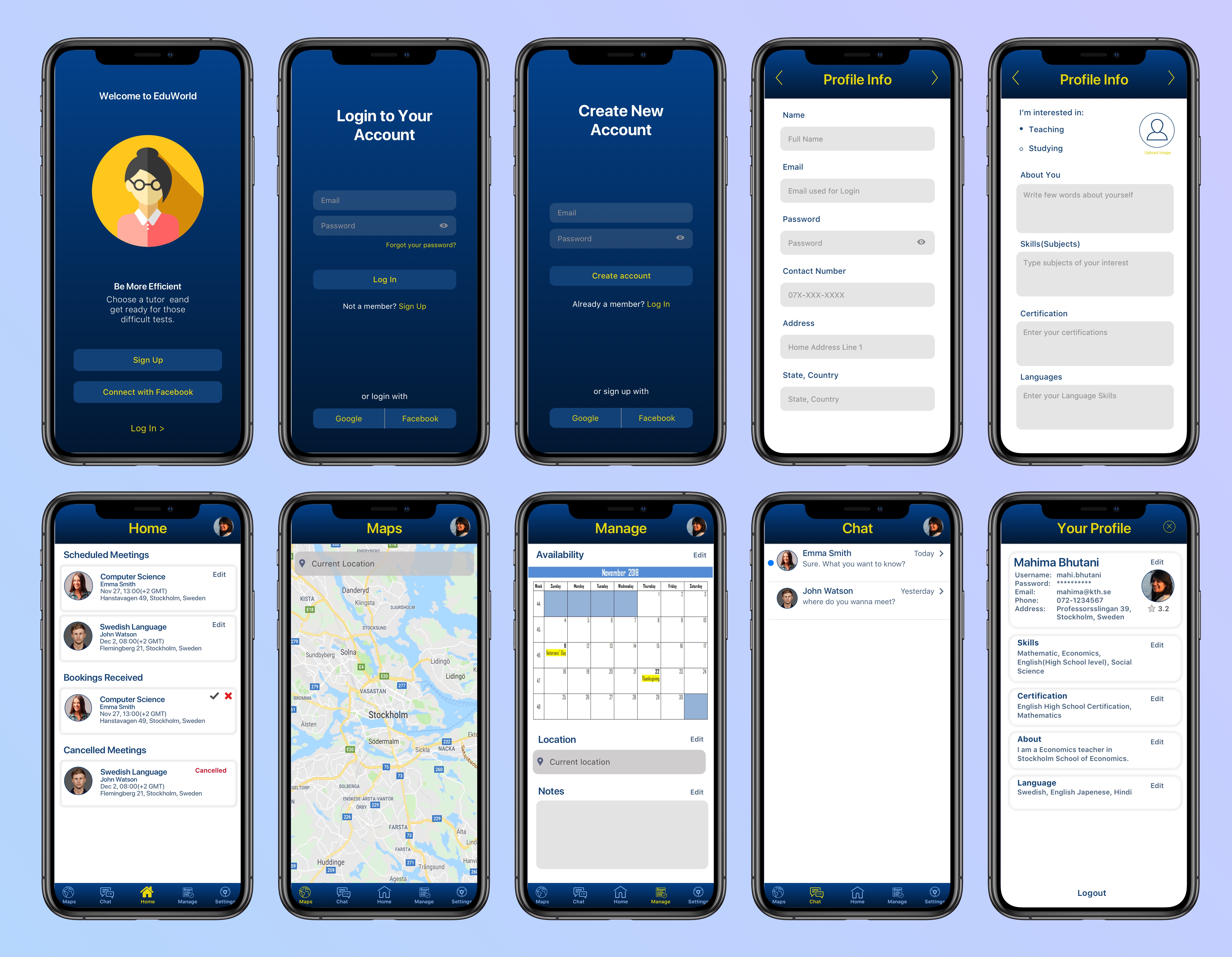
Final Prototype
This was the final design and a Native app was build using Android Studio for development. Later the app was tested with both teachers and students for further feedback.